来源:小编 更新:2024-12-27 17:49:09
用手机看
哇,想要开发一个以太坊钱包,是不是觉得有点头大?别急,今天我就带你一起走进以太坊钱包开发的奇妙世界,用视频的方式,让你一目了然地了解整个开发过程。准备好了吗?让我们一起开启这段旅程吧!

在开始之前,我们先来了解一下什么是以太坊钱包。以太坊钱包,顾名思义,就是用来存储以太坊(ETH)和以太坊代币的工具。它可以是硬件钱包、软件钱包或者移动钱包。而开发一个以太坊钱包,你需要掌握以下技能:
1. 区块链基础知识:了解以太坊的运作原理,熟悉智能合约和DApp。
2. 编程语言:掌握Solidity、JavaScript、Python等编程语言。
3. 前端技术:熟悉HTML、CSS、JavaScript等前端技术。


想要开始开发,首先得搭建一个开发环境。以下是一个简单的步骤:
1. 安装Node.js:Node.js是一个基于Chrome V8引擎的JavaScript运行环境,用于构建服务器端应用程序。
2. 安装Truffle框架:Truffle是一个以太坊开发框架,可以帮助你快速搭建开发环境。
3. 安装Ganache:Ganache是一个轻量级的以太坊客户端,用于本地测试。
一个美观、易用的钱包界面是吸引用户的关键。以下是一些设计要点:
3. 安全提示:在用户进行重要操作时,要有安全提示。
接下来,我们来了解一下钱包的主要功能:
1. 创建钱包:用户可以通过输入密码创建一个新的钱包。
2. 导入钱包:用户可以通过私钥或助记词导入已有的钱包。
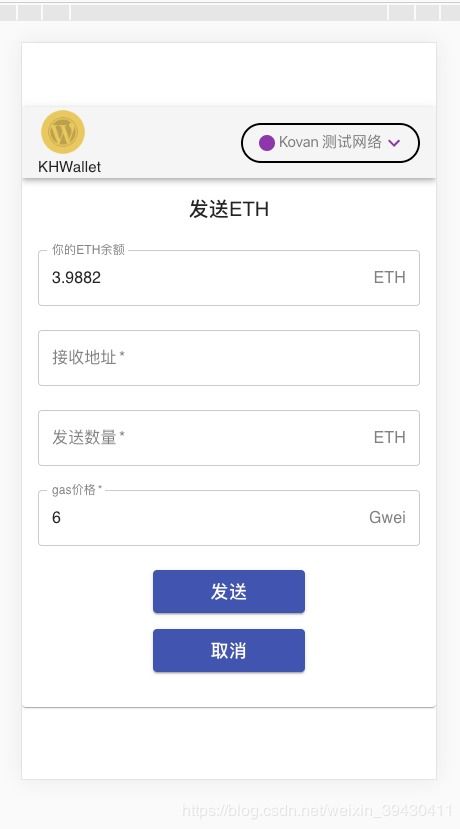
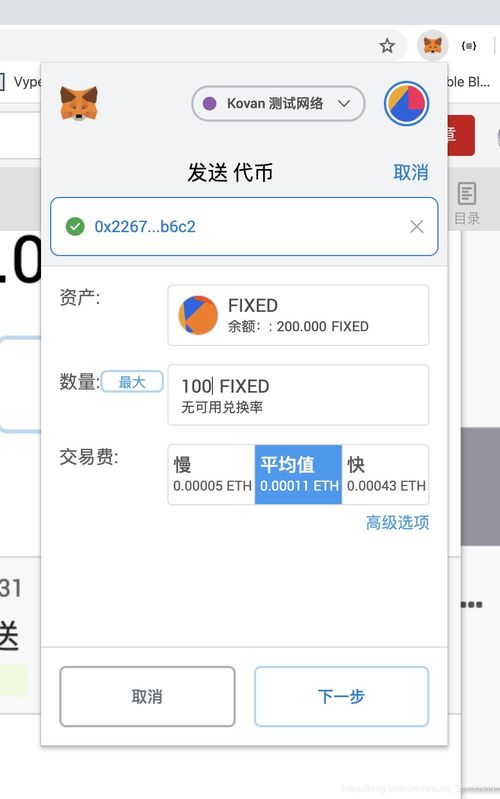
3. 发送ETH/代币:用户可以发送ETH或代币到其他地址。
4. 接收ETH/代币:用户可以接收来自其他地址的ETH或代币。
为了让你更直观地了解以太坊钱包的开发过程,我为你准备了一段视频教程。以下是视频的
[以太坊钱包开发过程视频](https://www.example.com/ethereum-wallet-development-video)
在这个视频中,你可以看到:
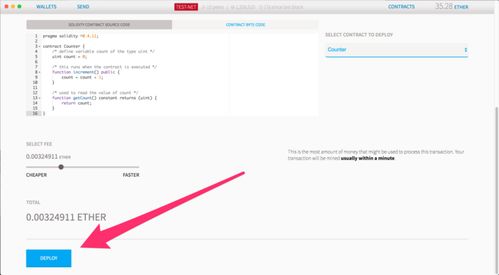
1. 开发环境的搭建:从安装Node.js到安装Truffle框架,再到安装Ganache。
2. 钱包界面设计:使用HTML、CSS和JavaScript设计钱包界面。
3. 钱包功能实现:使用Solidity编写智能合约,使用JavaScript编写前端代码。
通过以上内容,相信你已经对以太坊钱包的开发过程有了大致的了解。当然,实际开发过程中还有很多细节需要你亲自去摸索。希望这段旅程能给你带来启发,让你在以太坊钱包开发的道路上越走越远。
再次感谢你的阅读,如果你对以太坊钱包开发有任何疑问,欢迎在评论区留言,我会尽力为你解答。让我们一起探索这个充满无限可能的区块链世界吧!